本站建站指导
安装
本地配置
注册 github 账号,并新建一个 github 仓库(Repositories)
该仓库命名为你的 github 用户名+.github.io
比如我的 github 用户名是 Ringoer,那我的仓库名就叫 Ringoer.github.io
如果不这么写,你的博客会被放到子路径下,不能使用根路径直接访问
下载 node.js。
安装 git。
鼠标右键安装 node.js 的地方,进入 nodemudule 文件夹,选择 Git Bash,使用以下命令安装 hexo
1
2npm install hexo-cli -g
npm install hexo-deployer-git --save最新版 nodejs 不需要 –save 参数
创建放置博客文件的文件夹:hexo 文件夹,如 E:\hexo。最好不在中文目录下。
注意:以后进行 hexo 操作都要进入到此文件夹中;对于 git 操作,若无特殊说明,则也进入到此文件夹中(在此文件夹中启动 Git Bash)
进入 E:\hexo文件夹,鼠标右键选择“Git Bash”,执行以下命令,初始化 hexo,这时候会在该文件夹中创建网站所需要的文件
1
2
3hexo init
npm install
hexo g此时已经可以在本地访问。在Git Bash中输入命令:
1
hexo s
访问 127.0.0.1:4000 或 localhost:4000 即可看到网页预览。
布置到 github 上。
启动 Git Bash,输入以下命令:
1
2git config --global user.name "your name"
git config --global user.email your_email@youremail.com其中每条命令的最后一个参数修改为自己的数据
输入命令:
1
ssh-keygen -t rsa -C ringoer@qq.com
此时会生成 ssh 密钥。命令中邮件地址替换为自己的。
输入命令:
1
cat ~/.ssh/id_rsa.pub
此时会在控制台显示一串密钥,复制下来。
打开 github,打开 settings,选择 SSH and GPG keys,选择New SSH key。
title 随便写,key 的文本则填写刚才复制出来的密钥,然后 add key。
输入命令:
1
ssh -T git@github.com
上述命令不可修改
打开 hexo 文件夹中的 _config.yml,修改文档末尾的 deploy,示例如下:

因为 zzzq,现在新建的 repository 的默认 branch 已经变成 main 了,记得检查一下是 master 还是 main
其中蓝色部分应替换成自己的链接。链接来源参考自己 github 仓库的链接(如图):

注意:hexo 的配置文件中任何
:后面都是带一个空格的。输入命令
hexo g和hexo d生成页面并部署到 github 上绑定自己的域名
- 在 /hexo/source 文件夹中新建一个 CNAME 文件,然后里面添加自己的网站域名。
可以在 github 的 setting 中查看是否发布成功。
- 到自己的域名解析中添加 CNAME 值,解析到 username.github.io. (注意最后面有点)
个性化
下载主题。可以前往 Themes | Hexo 选择主题。
此处我选用 next 主题,Pisces 主题风格(默认为 Muse)。
修改 /themes/next 下的配置文件中的 schemes 字段。

取消需要的主题风格前的井字号,然后在之前的主题风格前加入井字号即可。
之后配置网站信息,如图。

底部信息。修改 /themes/next 下的配置文件中的 footer 字段。

文章缩略。修改 /themes/next 下的配置文件中的 auto_excerpt 字段。

enable 改成 true 即可。
也可以手动在每篇文章中添加
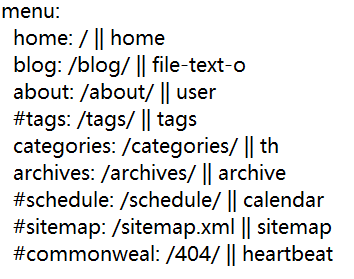
<!--more-->字段,在该字段后的部分会被隐藏。修改导航栏。修改 /themes/next 下的配置文件中的menu字段。

想要什么选项,就去掉其之前的井字号,或自己新加入一个。
||左边是该项所用的路径||右边是该项所用的图标菜单项图标。在 http://www.fontawesome.com.cn/icons-ui/ 中选择。取用时要去掉前缀 fa-。修改 /themes/next 下的配置文件中的menu字段。
取消页面动画。修改 /themes/next 下的配置文件中的 motion 字段。

enable: false即可设置头像。修改 /themes/next 下的配置文件中的 avatar 字段。

须确认有 /source/images 文件夹(如没有则应新建),后在其中添加图片,如图写入路径即可。
该路径也可以是来自网络的图片路径。
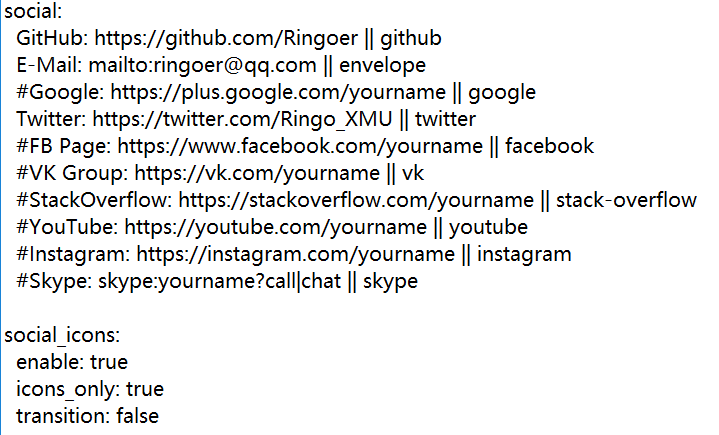
设置社交媒体。修改 /themes/next 下的配置文件中的 social 字段。

icons_only 默认为 false,会显示各个图标的名字。若为 true 则仅有图标。
顶部加载进度条。修改 /themes/next 下的配置文件中的 pace 字段。

文章结尾标识。分为以下三个步骤。
打开 \themes\next\layout_macro 文件夹,新建文件 passage-end-tag.swig,向其中写入以下片段。
1
2
3
4
5<div>
{% if not is_index %}
<div style="text-align:center;color: #ccc;font-size:14px;">-------------It's the end.<i class="fa fa-life-ring"></i>Thanks for your read.-------------</div>
{% endif %}
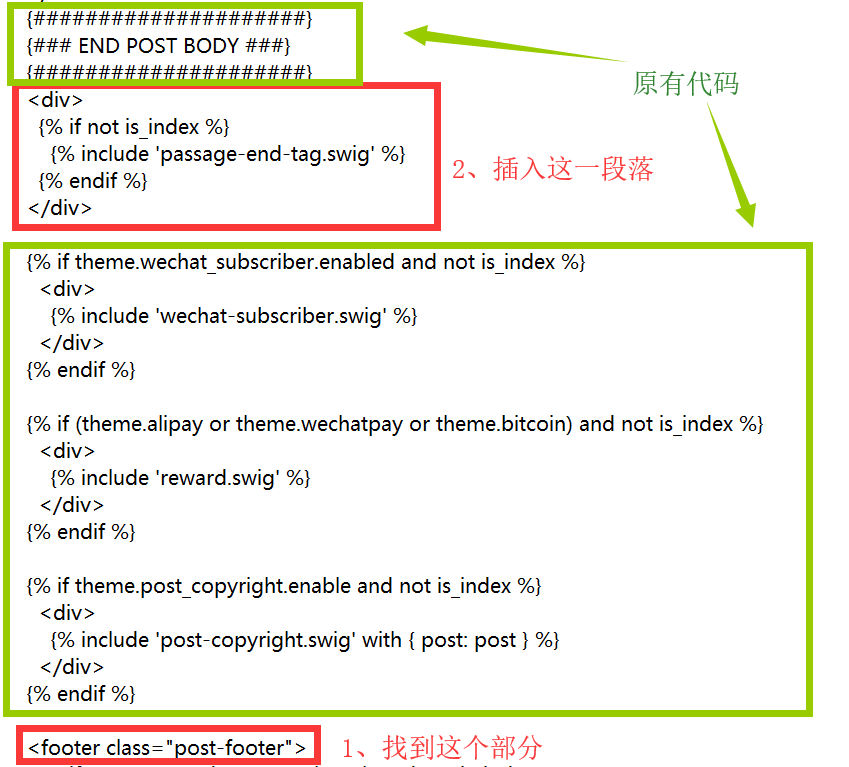
</div>打开 \themes\next\layout_macro\post.swig 文件,进行如图操作。

插入的文本如下:
1
2
3
4
5<div>
{% if not is_index %}
{% include 'passage-end-tag.swig' %}
{% endif %}
</div>在 /themes/next 下的配置文件中加入以下字段。
1
2
3# 文章末尾添加“本文结束”标记
passage_end_tag:
enabled: true
添加外链网易云音乐。分为以下两个步骤。
访问网页版网易云,找到合适的歌曲/歌单,生成分享外链,复制 html 代码。
找到合适的位置插入这段代码。本博客插入在 \source\about\index.md 中图片的后面(如图)。

本地可视化编辑文章。启动 git bash,执行以下命令。
1
npm i hexo-admin –save
之后执行 hexo s 时,访问 localhost:4000/admin 即可进入文章后台。
此处文章编辑使用 markdown。
文章置顶。把需要置顶的文章的发布时间改到200年之后(233333333)。
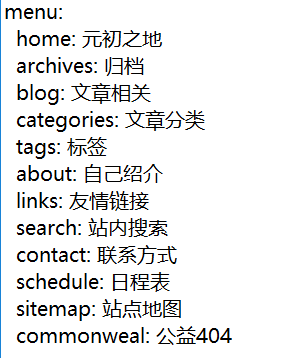
修改菜单中的选项名称。打开 \themes\next\language\zh-Hans.yml,找到 menu 字段,进行如图配置。

迁移
拷贝原有 hexo 文件夹至新电脑
重新配置 git 和 node.js
安装 hexo
1
npm install hexo-cli -g
进入 hexo 文件夹,执行以下指令
1
2
3
4npm install
npm install hexo-deployer-git --save
npm install hexo-generator-feed --save
npm install hexo-generator-sitemap --save重新配置SSH密钥
正常使用
参考链接
https://blog.csdn.net/qq_27754983/article/details/76143478
https://www.jianshu.com/p/21c94eb7bcd1
https://www.jianshu.com/p/393d067dba8d
https://www.jianshu.com/p/9f0e90cc32c2
https://blog.csdn.net/eternity1118_/article/details/71194395?ref=myread