在使用 python 做爬虫或机器学习的时候,有时候需要浏览所得到的阶段性成果,这时候就需要一个前端。
本文所使用的示例代码:点我下载
环境:
- Windows10
- VSCODE
- python 3.7
-为什么选择 django ?
-没有为什么,我高兴
准备工作
安装 django
在命令行中使用以下语句安装 django
pip install django
或使用国内镜像
pip install -i https://pypi.douban.com/simple django
安装后可以在命令行中启动 python 以查看 django 是否安装成功

创建一个 django 新项目
启动命令行,进入你想放置该项目的目录
使用以下语句创建工程
django-admin startproject [projectname]其中
[projectname]可以按需要修改为自己的项目名
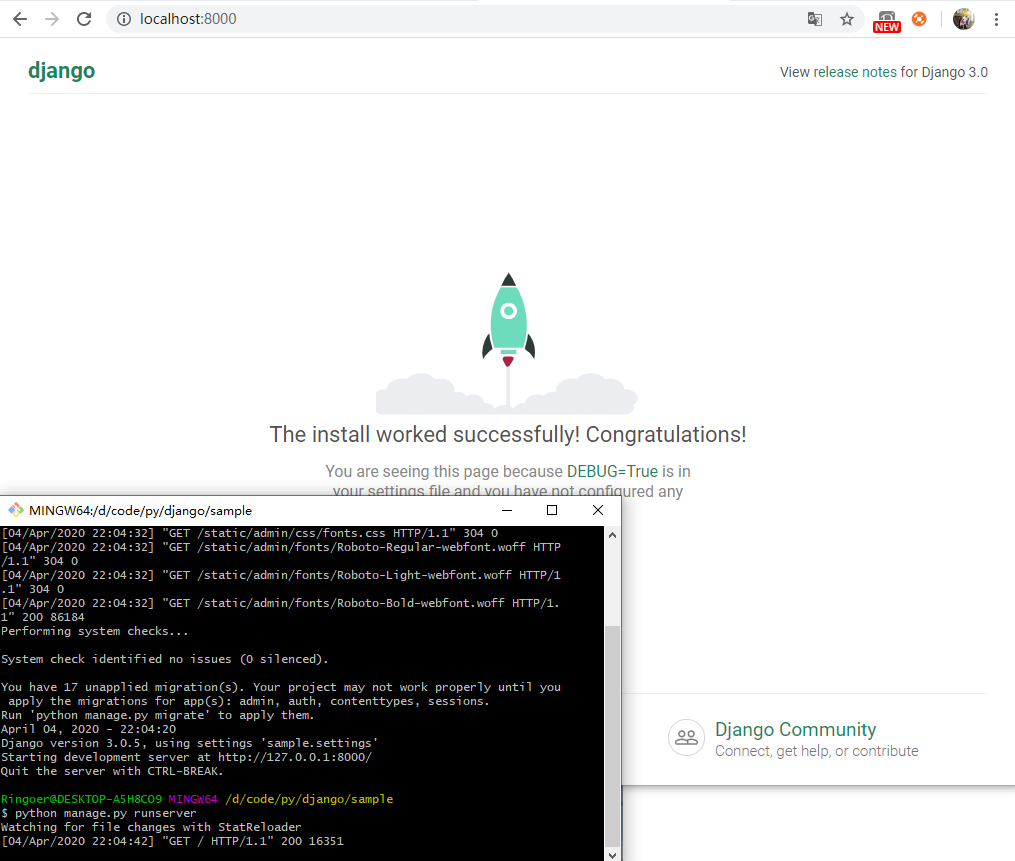
创建完成后,在命令行中进入该项目,输入以下语句启动测试页面
python manage.py runserver如果启动成功,则可以访问以下网址查看测试页面
测试页面如图

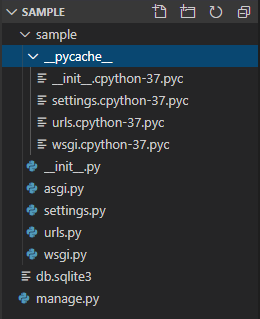
django 目录结构

如上图,一个默认的 django 项目包含如下文件树:
——sample
————sample(项目控制组件,用于控制项目的公有配置)
——————pycache(提供默认配置文件,不需要更改)
————————init.cpython-37.pyc
————————settings.cpython-37.pyc
————————urls.cpython-37.pyc
————————wsgi.cpython-37.pyc
——————init.py(提供默认配置文件,不需要更改)
——————asgi.py(提供默认配置文件,不需要更改)
——————settings.py(项目主配置文件)
——————urls.py(项目访问路径配置文件)
——————wsgi.py(提供默认配置文件,不需要更改)
————db.sqlite3(项目自带简易数据库,不需要更改,在第一次启动项目后才会生成)
————manage.py(项目主启动类,不需要更改)
可见,我们只有3种办法修改我们的项目:
- 修改settings.py
- 修改urls.py
添加新的目录
让我们先来认识一下项目控制组件下的2个配置文件
settings.py
项目主配置文件,提供一些基本配置。
常用配置如下:
BASE_DIR
指示项目的绝对位置
是项目所在的位置,不是项目控制组件所在的位置
会自动识别,不需修改
INSTALLED_APPS
创建了新的组件后,要在此处注册
ROOT_URLCONF
指示项目访问路径配置文件的位置
一般不需修改
TEMPLATES -> DIRS
指示项目中引用的所有模板文件的绝对位置
请在项目中适用如下配置
通常为了方便使用,都会在项目目录下新建文件夹 template,并对 TEMPLATES 属性作如下修改
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates').replace('\\', '/')], # 唯一修改的语句
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
STATIC_URL
指示项目中引用的所有静态文件的相对路径名
该属性可以含有如下子属性
STATIC_ROOT
指示项目中引用的所有静态文件的绝对位置
STATICFILES_DIRS
指示静态文件目录下的其它目录的绝对位置
请在项目中适用如下配置
通常为了方便使用,都会在项目目录下新建文件夹 static,且 static 文件夹包含3个子文件夹,分别为 css、images、js
并对 STATIC_URL 属性作如下修改
1
2
3
4
5
6
7STATIC_URL = '/static/'
STATIC_ROOT = os.path.join(BASE_DIR, 'static').replace('\\', '/')
STATICFILES_DIRS = (
('css', os.path.join(STATIC_ROOT, 'css').replace('\\', '/')),
('images', os.path.join(STATIC_ROOT, 'images').replace('\\', '/')),
('js', os.path.join(STATIC_ROOT, 'js').replace('\\', '/')),
)
urls.py
项目访问路径配置文件,用于控制访问路径。
一般只需修改 urlpatterns 属性。默认含有一条语句
path('admin/', admin.site.urls),
例如当添加一个名为 mytest 的新组件,且希望路径 /test 指向它时,可以向 urlpatterns 属性下添加如下语句
url('test/', include('mytest.urls')),
创建子组件
在命令行中进入项目目录,执行以下语句
python manage.py startapp [appname]
其中 appname 即为你想新建的组件名
组件名不可以重名

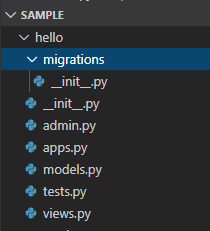
子组件 hello 的目录结构如下

其中两个 init.py 文件是默认的配置文件,无需修改
apps.py
指示本组件的名称,保持默认即可
tests.py
为本组件创建测试
本教程不对此深入讨论
models.py
在本文件中,程序员应该描述本组件包含的实体类的声明
横向对比来说,类似于 java 开发中的 domain 层
此处我们创建一个保存我们自己数据的 myData 类
1 | from django.db import models |
admin.py
默认情况下包含如下代码
1 | from django.contrib import admin |
需要根据子组件的 models 来添加代码
比如,我们在上文中,在 hello 子组件中创建了 myData 类,那就需要修改本文件代码为如下模样
1 | from django.contrib import admin |
views.py
用于组织本组件视图的文件,程序员应在其中写入对模板渲染时所需数据的预处理操作
本例中,我们将定义一个名为 helloworld 的方法来进行预处理
应添加在子组件中的非默认文件
data.csv
用于保存本组件所需数据的原始数据表。可以没有本项目
dataimport.py
用于指示如何向项目主目录下的 db.sqlite3 数据库中注入 data.csv
当不存在 data.csv 时,也不需有本文件
现在,为了方便示例,让我们创建 data.csv,并向其中插入如下数据
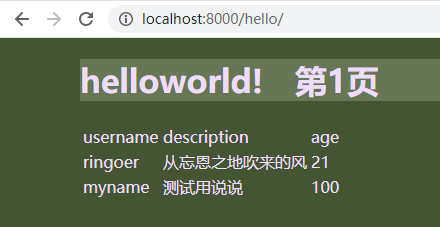
| username | description | age |
|---|---|---|
| ringoer | 从忘恩之地吹来的风 | 21 |
| myname | 测试用说说 | 100 |
并创建 dataimport.py,输入如下代码
1 | #在自己脚本中使用django model |
为了正常指向该组件,需要配置
- 该组件的 urls.py
- 项目控制组件中的 urls.py
- 项目控制组件中的 settings.py
hello/urls.py
用于指示本组件中的路由
但默认的代码使用的是 path 方法来指示路由,并不能正常工作,故本例中使用 url 方法来指示路由
本例中可以在该文件中写入如下代码
1 | from django.conf.urls import url, include |
sample/urls.py
如果我们希望通过 hello 路径来访问 hello 组件,可以向该文件中插入如下语句
1 | import hello |
则该文件变为
1 | from django.contrib import admin |
然后在项目控制组件的 settings.py 的 INSTALLED_APPS 属性中注册该组件,就可以正常路由了
1 | INSTALLED_APPS = [ |
创建页面文件并渲染
只有路由没有页面,一样什么都显示不了,所以我们需要对组件内的 views.py 进行修改,使得其能渲染页面,并另外提供一个用于渲染的 html 模板
views.py
默认情况下有如下代码
1 | from django.shortcuts import render |
本文中提供如下代码作为例子
1 | from django.shortcuts import render |
hello.html
需要注意的模板语法有两条
1
{{ 变量名 }}
可以实现对变量取值
1
2
3
4
5{% for %}
(此处填写html语句)
{% endfor %}可以实现循环渲染
本例中的 html 代码如下
1 |
|
迁移数据
到这里,试图 runserver 的时候,却发现应用跑不起来了。这是为什么呢?
因为之前给 hello 组件准备的数据还没导入!
让我们导入数据吧
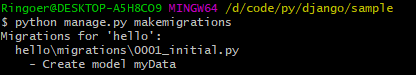
执行语句
python manage.py makemigrations创建迁移文件
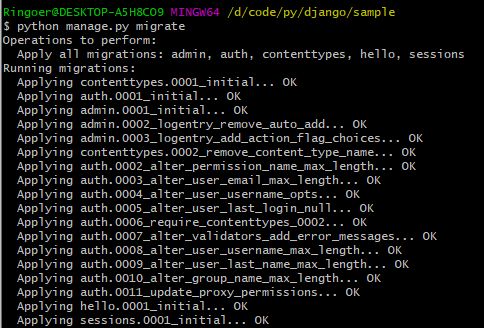
执行语句
python manage.py migrate完成迁移文件的导入
执行语句
python hello/dataimport.py完成数据导入
需要注意的是,当数据量很大时,由于 python 语言性质,会导致导入速度非常慢,请耐心等待
验收成果
经过这么长的教程,终于可以验收成果了!

总结
django 建站的步骤大致如下:
- 初始化项目,配置静态资源
- 构建若干子组件
- 为子组件构建实体类、数据、页面与页面渲染、路由
- 在配置文件中注册组件
- 迁移数据,导入数据