CSS 的知识点太多了,本文只讲一些重要的、和盒子有关的知识点
盒子模型
首先当然先介绍 CSS 最重要的概念:盒子模型
我们在网站上可以看到各种各样的元素,在页面上显示为一个方形的”盒子”

用开发者工具一看,每个元素都带着各自的彩色边

这个盒子,就是盒子模型
组成
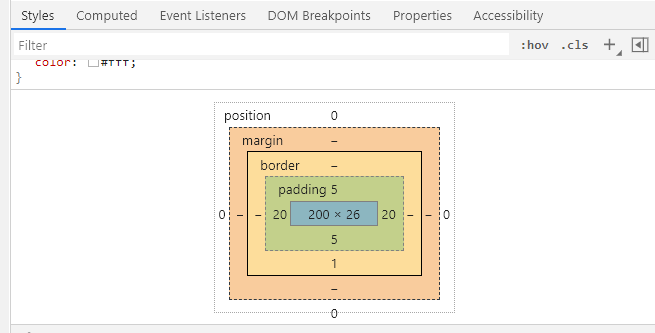
从上图彩色部分可以看出,每个盒子都有 4 块彩色区域,分别是
- margin,外边距,表示盒子外部空出的空间
- border,边框,表示盒子的界限
- padding,内边距,表示盒子内部空出的空间,也即边框和内容的距离
- content,内容
类型
知道了盒子模型的组成,就可以介绍一下盒子的类型
盒子模型有两种类型
- content-box(默认)
- border-box
我们知道,可以通过控制 width 和 height 属性来控制盒子的大小,那顾名思义
- 在 content-box 中设置 width 就是设置内容区域的宽度,高度同理
- 在 border-box 中设置 width 就是设置内容+内边距+边框的宽度,高度同理。此处尺寸包含边框的尺寸大小
所以在 content-box 中,width = content.width,总宽度自动计算
在 border-box 中,width = content.width + padding.width + border.width,内容宽度自动计算
那么怎么设置呢?可以通过
1 | box-sizing: border-box; |
来切换成 border-box
文档流
然后介绍一下 CSS 基本概念——文档流
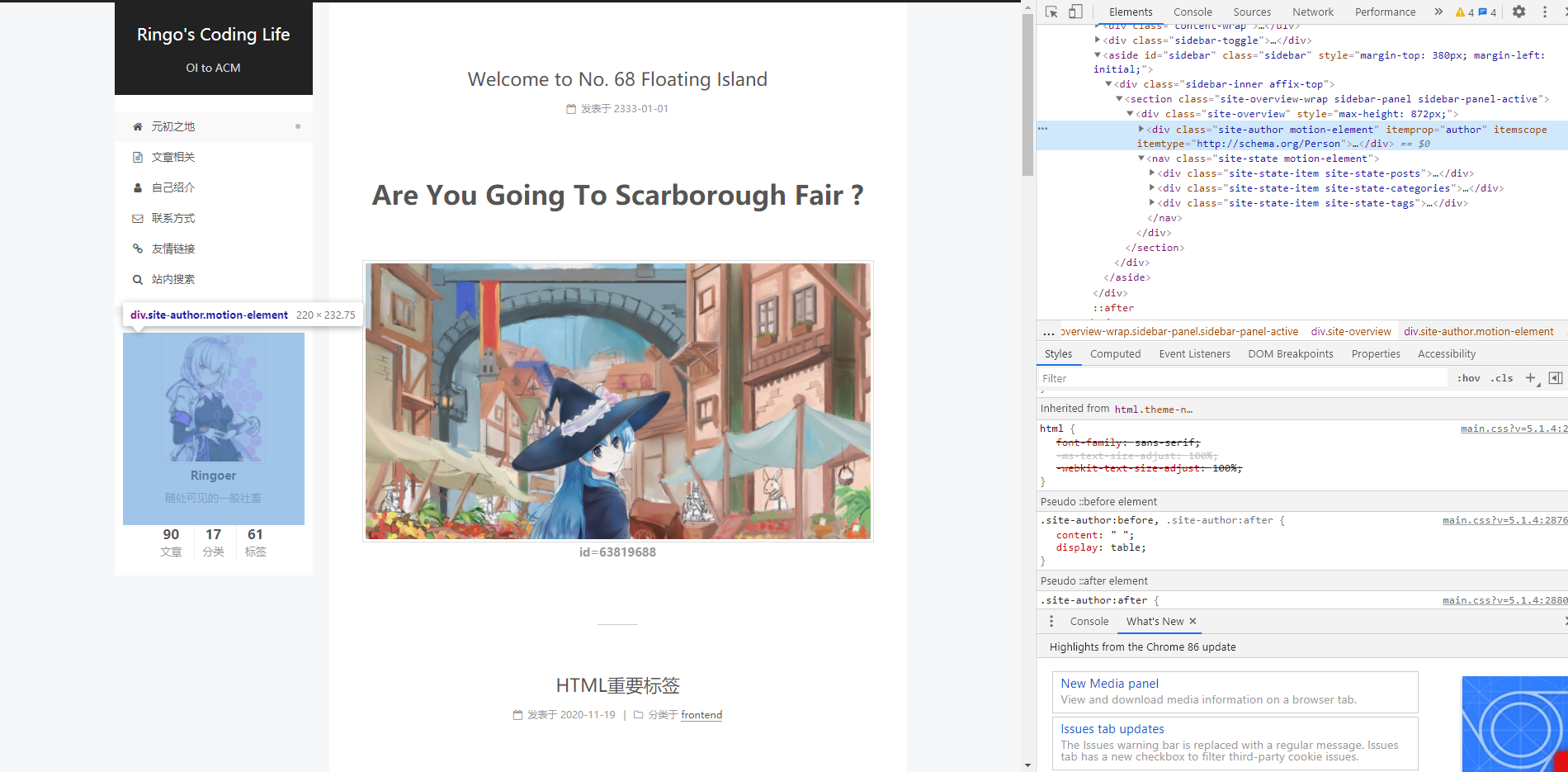
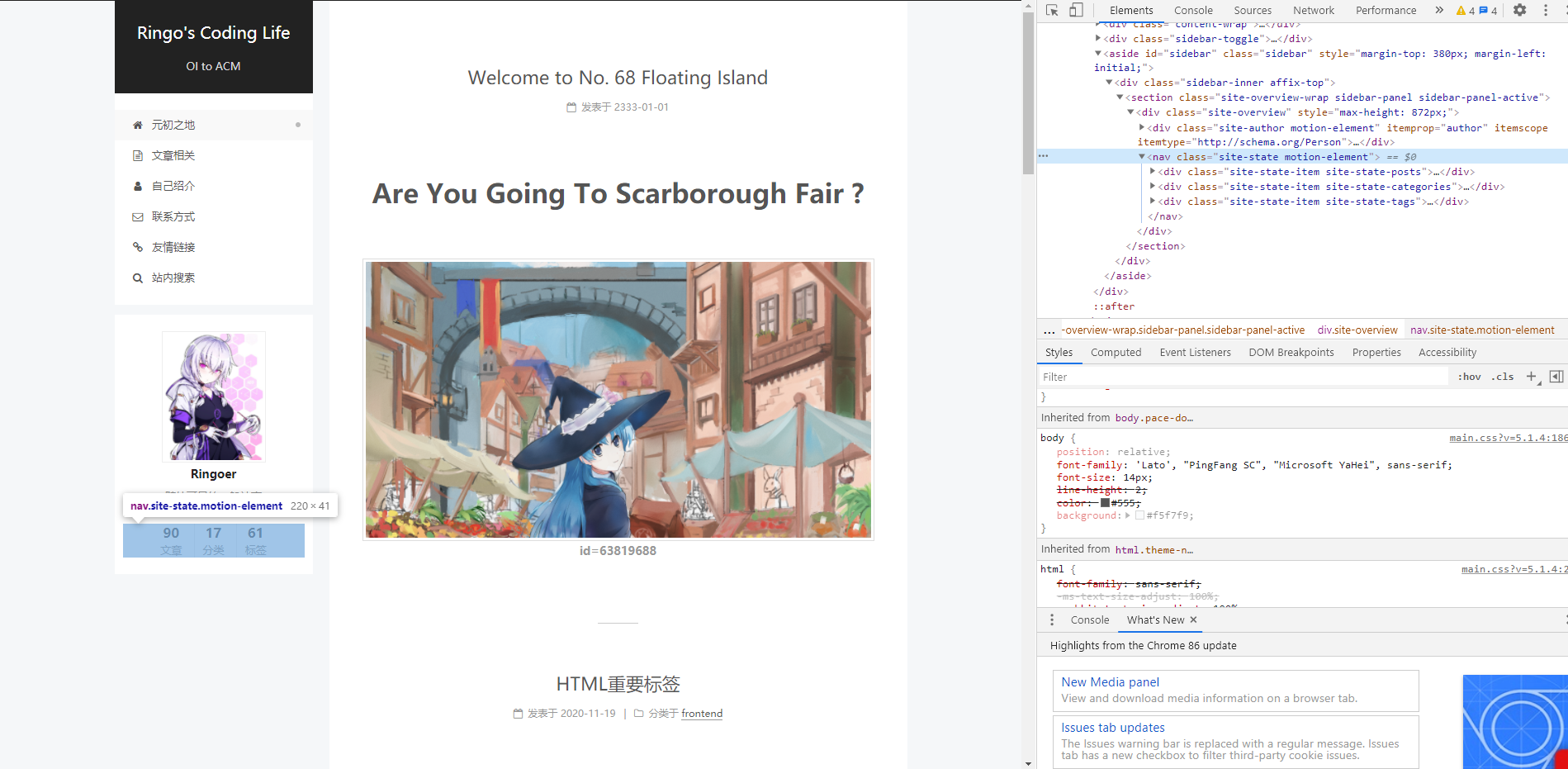
观察开发者工具里的 HTML 文档,可以观察到类似如下情况


可见元素一般是从上到下、独占一行的,只有文字之类的内部元素才占同一行
而图片占的位置,又会影响后面标签页的位置
一般一个元素独占一行,且前面的布局会影响后面的布局,这样的就是文档流
要使元素脱离文档流,可以修改其 position 属性,或为其 float 属性赋值
那么哪些元素会独占一行呢?
display
HTML 中有 div,表现为占据一行,也有 span,表现为在同一行显示。为什么会有这种区别呢?
答案就在 CSS 的 display 属性身上
display 一般有三种取值
- block
- inline
- inline-block
默认值要看是什么标签,不同标签默认值不同
表现分别如下
| display 取值 | 特性 |
|---|---|
| block | 独占一行,高度自适应,可以设置宽高 |
| inline | 多个共用一行,高度自适应,宽度尽可能短,行末溢出则切断,不可设置宽高 |
| inline-block | 多个共用一行,高度自适应,宽度尽可能短,行末溢出不切断,其余同 block |
那么既然可以设置宽高,如果 block 中文本长度超出设定范围,怎么办呢
overflow
可以使用 overflow 属性定义内容溢出的情况下父元素如何表现
overflow 一般有 5 种取值
- visible(默认)
- hidden
- scroll
- auto
- inherit
表现分别如下
| overflow 取值 | 特性 |
|---|---|
| visible | 溢出部分恒可见 |
| hidden | 溢出部分恒不可见 |
| scroll | 不论是否溢出,均提供滚动条,当溢出时可以通过滚动条查看溢出内容 |
| auto | 仅当溢出时,会在溢出方向提供滚动条,可以通过滚动条查看溢出内容 |
| inherit | 继承父元素的 overflow 设置值 |
显然 scroll 比较蠢,需要滚动条的时候用 auto 比较好
还可以通过 overflow-x 和 overflow-y 来分别设置 x 方向的溢出和 y 方向的溢出如何处理
注意,当设置了滚动条时,如果内容超出设定范围,虽然会提供滚动条以查看溢出内容,但其余内容只会显示在第一视角,不会自动填充到溢出范围
讲完盒子整体,来重点讲讲盒子里具体的内容
内容
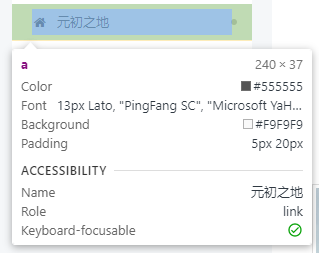
一般用来放置文字,故而此处主要讲文字
文字常用属性如下
| 属性 | 用途 |
|---|---|
| font-family | 设置字体 |
| font-size | 设置文字大小,可选单位 px、em、rem、%、vw、vh |
| color | 设置文字颜色,可用单词、rgba、hsla、#十六进制色号 |
| letter-spacing | 字符间距 |
| line-height | 行高 |
| text-align | 常取值 center,文本居中 |
| vertical-align | 与同行元素对齐,指定对齐的基线 取决于当前字体下 x 的高度 |
| white-space | 指示空格和换行符的处理方式 常取值 nowrap,表示即使遇到空格和换行符,也不换行 |
padding
是一个距离度量,表示自身 border 到自身内容区域之间的距离
可能的值:
- length(固定的px、pt、em等值
- %(使用百分比边距,相对于最近的有设置宽度的父元素的宽度
border
常用属性如下
| 属性 | 用途 |
|---|---|
| border-style | 必填,设置边框类型,常用 solid,共有 8 种 |
| border-width | 设置边框宽度,常用单位 px |
| border-color | 设置边框颜色,可用单词、rgba、hsla、#十六进制色号 |
| border-radius | 设置边框弧度,可以填 4 个值,表示 4 个对角方向分别的弧度 常用单位 %、px |
| box-shadow | 设置边框阴影,可以设置 x、y 方向的阴影距离,模糊情况与色号 |
| border-image | 设置用来填充 border 的图片 |
margin
margin 表现
是一个距离度量,用以清除周围元素区域
没有背景颜色,完全透明
可能的值:
- auto(依赖于浏览器
- length(固定的px、pt、em等值
- %(使用百分比边距,相对于最近的有设置宽度的父元素的宽度
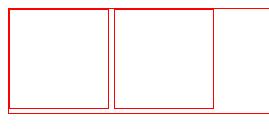
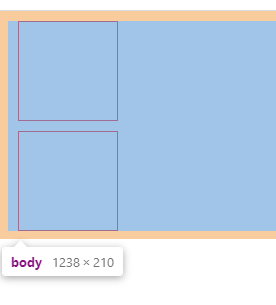
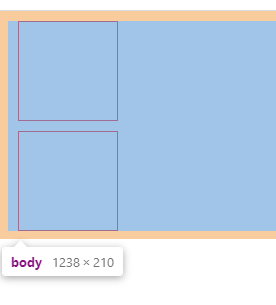
外边距的直观表现就是与相邻元素的距离会拉开,比如有如下 HTML
1 | <body> |
且有如下 CSS
1 | body { |
可以观察到如图景象

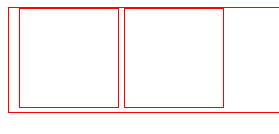
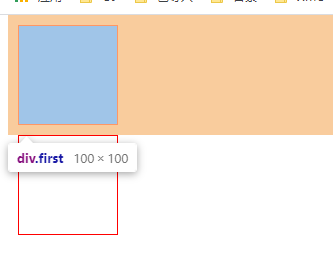
现在我们对第一个盒子加入 margin-left
1 | .first { |

就可以观察到第一个盒子向左,也就是 body 的左边框离开了 10 px,也就是向右移动了 10 px,连带着影响到第二个盒子也向右移动了 10 px(文档流)
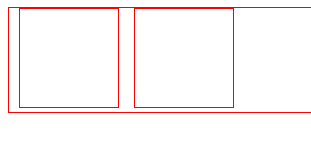
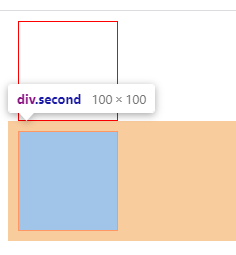
如果对第二个盒子也加上 margin-left: 10px; ,那第二个盒子也会变得向第一个盒子离开了 10 px

显然,margin 是决定相隔距离的
但是,margin 是会重叠的!!!!!!
margin 重叠
margin 重叠有一个前提:重叠的两个元素的 display 属性必须都是 block,不可以是 inline-block 或 inline
当满足前提时,会发生在如下情况下:
不同行,但相邻的兄弟元素,上面元素的下外边距会和下面元素的上外边距重叠

父元素中第一个子元素的上外边距会和父元素的上外边距重叠


父元素中最后一个子元素的下外边距会和父元素的下外边距重叠


当满足以上条件,且 margin 被设置了值(而且不是 auto)时,margin 会发生重叠,重叠时:
- 两个 margin 都是正数,保留较大值
- 一正一负,作差
- 两个均为负值,保留绝对值较大的值
如果想要取消父子重叠,可以令父元素具有以下特征
- 令父元素成为 BFC 块级格式化上下文
- 父元素设置 border 或 padding
- 父元素和第一个或最后一个子元素之间用 inline 或 inline-block元素隔开
很神奇吧,记得亲自尝试一下
什么,你问我为什么会这样?CSS 没有为什么(
负 margin
外边距还有一招神奇的招式,叫做负外边距,主要用来实现居中布局和平均布局,会在 CSS 布局 一文中介绍
我们知道可以用 background 属性为盒子设置背景色,那么看到这里可能有人会问,背景色会不会覆盖边框或者内容呢?
盒子分层
一个盒子的分层自顶向下大致如下
- inline 和 inline-blcok 子元素
- float 元素
- block 子元素
- border
- background
如何验证呢?通过调整对 border 的着色的透明度,就可以验证
那如何超越这个分层呢?可以使用 z-index 属性
z-index
对于一个已经定位的盒子(即其 position 属性值不是 static,这里要注意的是 CSS 把元素看作盒子),z-index 属性指定:
- 盒子在当前堆叠上下文中的堆叠层级。
- 盒子是否创建一个本地堆叠上下文。
默认的 z-index 是 auto,符合上述分层模型
当 z-index 相同时,按照元素在文档流中的出现顺序决定元素的遮挡关系,后出现的遮挡先出现的
虽然 auto 的解析值是 0,但是直接令 z-index = 0 和令 z-index = auto,是不一样的
当你为某元素设置了一个不是 auto 的 z-index,世界就改变了
刚才在分层模型中说到
- 内联子元素是在最高层
- 这里又提到默认的 z-index 是 auto
那就可以推断出,最高层的内联子元素,在解析后 z-index = 0,那么它就会比 z-index 大于 0 的元素要低!!就会被这样的元素覆盖了!!
同理可以推断,z-index 小于 0 的元素,会被 background 覆盖,因为 background 的解析值也是 0
于是可以大致得出结论,z-index 数值大的会遮挡数值小的元素
但这也不是绝对的,两个元素是否满足 z-index 决定的遮挡关系,还要看其所在环境,这个环境叫做 层叠上下文
层叠上下文
层叠上下文是一个小世界,必须要同等级的小世界之间,才可以互相比较 z-index
设有如下的 HTML
1 | <body> |
按说,z-index = 3 的 div 应当遮挡住 z-index = 2 的 div,但实际上并不是,因为 z-index = 3 的 div 与 z-index = 2 的 div 并不同级,他只能与 z-index = 1 的 div 中的其它元素进行比较
而因为 z-index = 1 的 div 恒低于 z-index = 2 的 div,所以 z-index = 3 的 div 也恒低于 z-index = 2 的 div
如果都没有父元素设置 z-index,那么他们共同的层叠上下文是 html 根元素
如何创建层叠上下文?请查询 层叠上下文
知道了一个盒子自己内部的事情,现在来了解一下文档流中盒子是怎么布局的
position
顾名思义,影响盒子的位置
一般有 5 个取值
- static(默认,属于文档流
- relative(属于文档流
- absolute(脱离文档流
- fixed(脱离文档流
- sticky(看情况
static 作为默认值,就不多介绍了,介绍一下其它的
relative
在文档流中所占的位置是默认位置,常作为 absolute 元素的父元素的属性
可以使用 left、right、top、bottom 等 4 个属性来调整自己相对于原本位置的偏移距离
absolute
相对于最近的已定位父元素(不能是 static)进行定位
可以使用 left、right、top、bottom 等 4 个属性来调整自己相对于最近的已定位父元素的偏移距离
fixed
在视口上绝对定位,不随窗口滚动而移动
可以使用 left、right、top、bottom 等 4 个属性来调整自己相对于视口的偏移距离
sticky
粘性定位,超出视口前表现为 relative,超出后表现为 fixed
在变为 fixed 时,会粘在还是 relative 时最后的位置
如上,CSS 与盒子有关的常用部分就是这样了,谢谢观看